Covid ni ustavil tradicionalne piranske tombole

Družabni srečanji ob koncu leta v Luciji in Sečovljah
12/21/2021
Nada Dellore: Ko otrok ustvarja, mu mora biti toplo pri srcu
12/30/2021
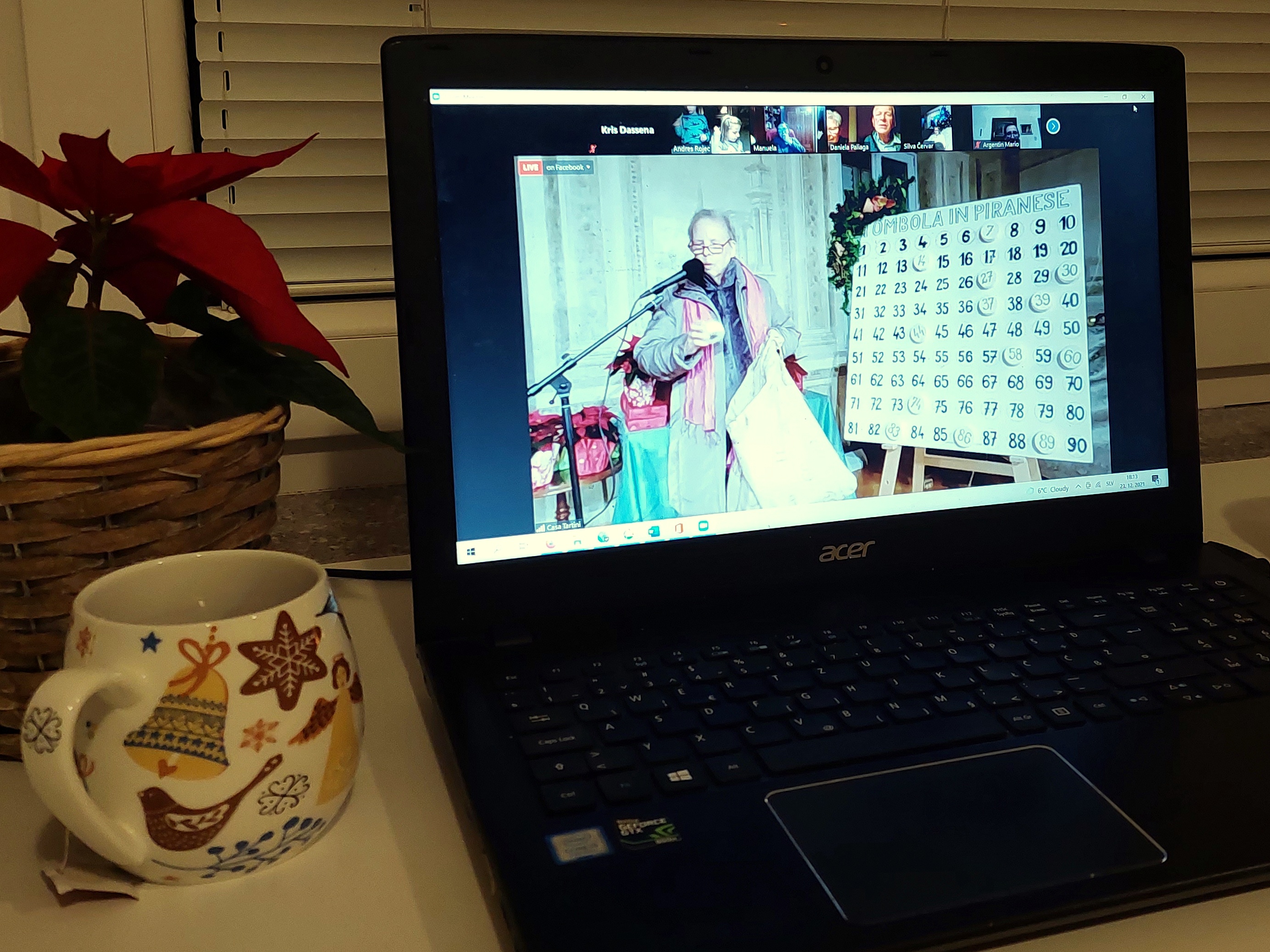
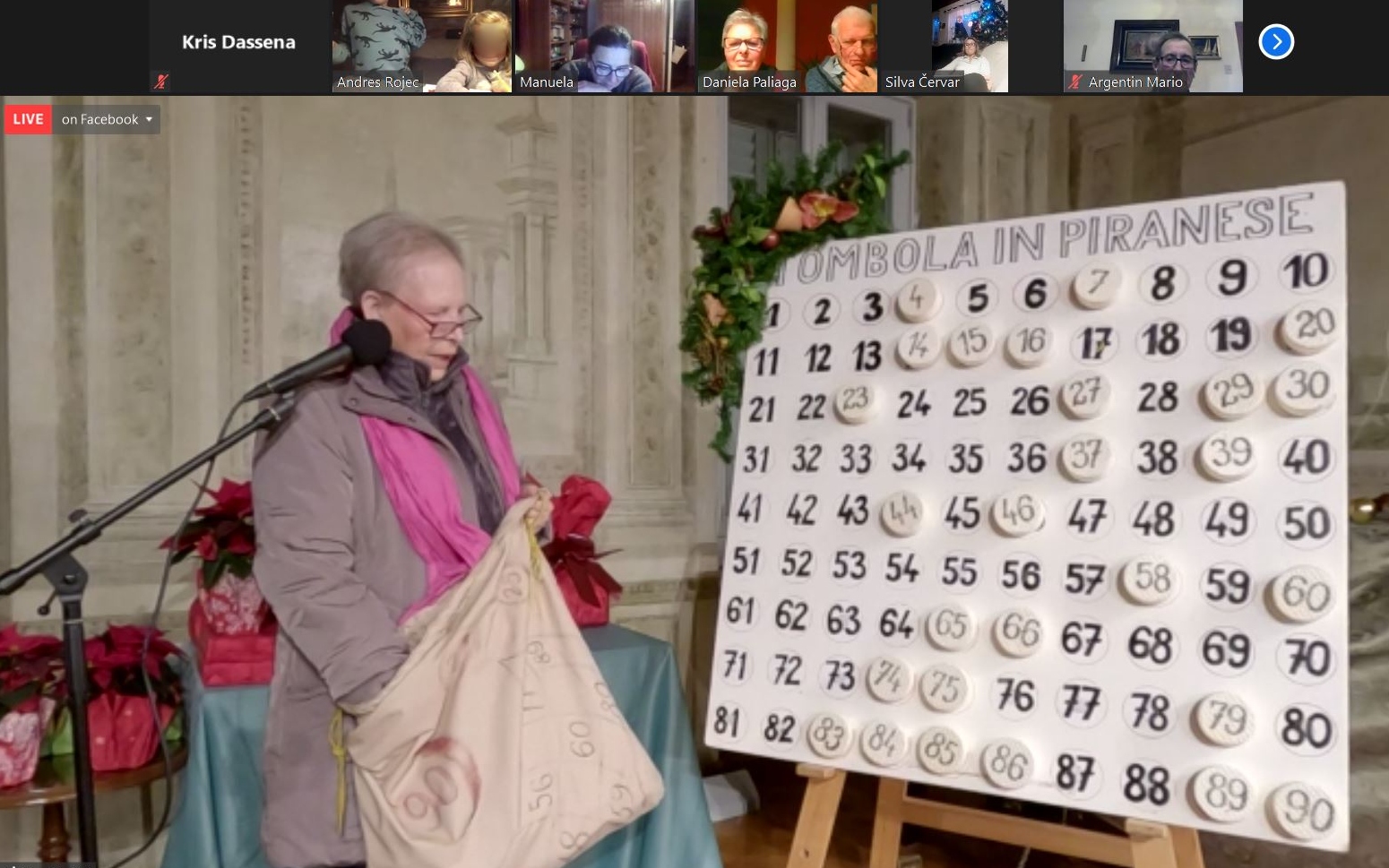
’La caregheta’, ’la morte imbriaga’, ’le gambe dele donete’. Morda se komu zdijo naključne narečne besede, a vsak, ki je vsaj enkrat v življenju igral piransko tombolo, ve, da označujejo številke, natančneje 4, 46 in 77. Ob prazničnih dnevih so se nekoč v Piranu vedno zbirali na trgih in igrali to starodavno igro, v kateri je vsaka številka imela svoj šaljivi rek. Ondina Lusa, ki se še danes spomni vseh 90 poimenovanj, že več kot 30 let ob praznikih poskrbi za žrebanje številk in tako ohranja tradicijo.
Tudi v letošnjem decembru ni bilo nič drugače, čeprav je zaradi epidemioloških razmer vsakršno druženje omejeno. V Skupnosti Italijanov Giuseppe Tartini Piran so si namreč zamislili, da bi lahko združili ljudi in prinesli nekaj veselja v njihove hiše, pa tudi v učilnice, z uporabo aplikacije za video komunikacijo Zoom. Prvi tombolski večer, namenjen članom in partnerjem skupnosti od blizu in daleč, se je odvil 23. decembra, dan kasneje, 24. decembra, pa so tombolo igrali vsi učenci od 1. do 9. razreda OŠ Vincenzo in Diego de Castro iz Pirana, vključno z enotama iz Lucije in Sečovelj.
Ob pomoči Andreja Rojca, ki je poskrbel za tehnični del, je Ondina Lusa, opremljena z veliko vrečo in tombolsko tablo, žrebala številke in jih poimenovala s pripadajočimi reki, igralci pa so jih pokrivali na tombolskih tablicah, ki so jih prejeli pred začetkom igre. Ko je kdo zadel ambo, terno, quaterno, cinquino ali tombolo, je moral na glas prebrati številke, da je Ondina lahko potrdila, da je njihova kombinacija pravilna in torej ’plačljiva’. Za zmagovalce, tako odrasle kot otroke, so pripravili veliko čudovitih nagrad.
’Zelo lepo in zabavno je bilo. Ljudje so bili vidno zadovoljni, da lahko igrajo, zmagujejo, pa tudi, da se družijo. Z otroki pa je bilo še posebej lepo. Prav srečni so bili videti, drznem si trditi, da so bili navdušeni nad igro. Z otroki te šole sem že igrala tombolo pred pandemijo, iz vseh treh enot, in tudi takrat je bilo prijetno,’nam je zaupala Ondina.
Pobude se je razveselila tudi ravnateljica osnovne šole, Nadia Zigante.
’Veselo in zabavno srečanje. Učenci so bili z učitelji v učilnicah in vsaka skupina je imela svoje, simbolične nagrade, kot sta čokolada in svinčniki. Tombola ni bila samo priložnost za zabavo, temveč so lahko slišali tudi naše narečje in se naučili nekaj novih besed,’ je dejala.
Besedilo: Kris Dassena
Foto: Andrej Rojec in Kris Dassena
Prevod: Nataša Fajon